使用Typora编辑hexo博客设置图片路径问题
问题描述
Typora作为优秀的Markdown所见即所得编辑器,提供了非常强大的图片功能,包括支持图片拖拽、复制粘贴的操作,并且能将截图直接拷贝到对应目录下,非常方便,不再需要复制图片到对应目录下,然后再填写图片路径这样的繁琐过程。
然而,hexo框架默认只能识别根目录中source目录以及主题下的图片目录,因此在typora上编辑文本正常显示,但是由hexo g命令生成文件之后,无论是访问localhost:4000还是发布到网站上,都无法正常显示图片。
解决方案
- 在Hexo的项目
source目录中新建一个images目录
在
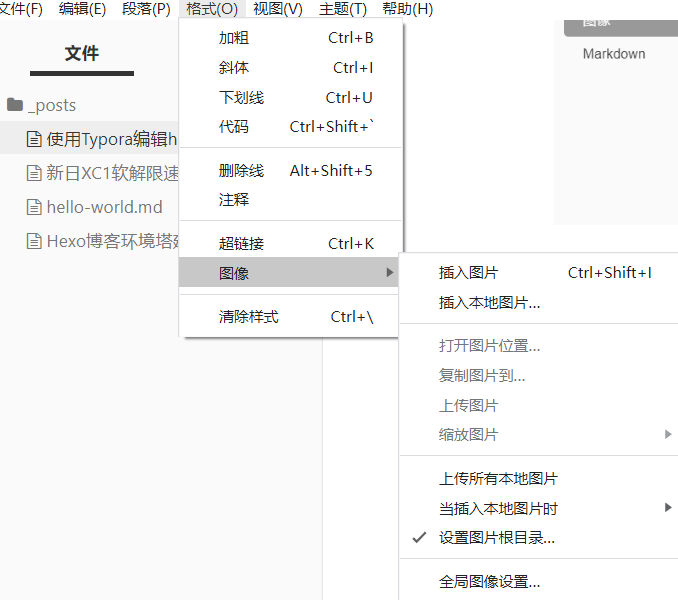
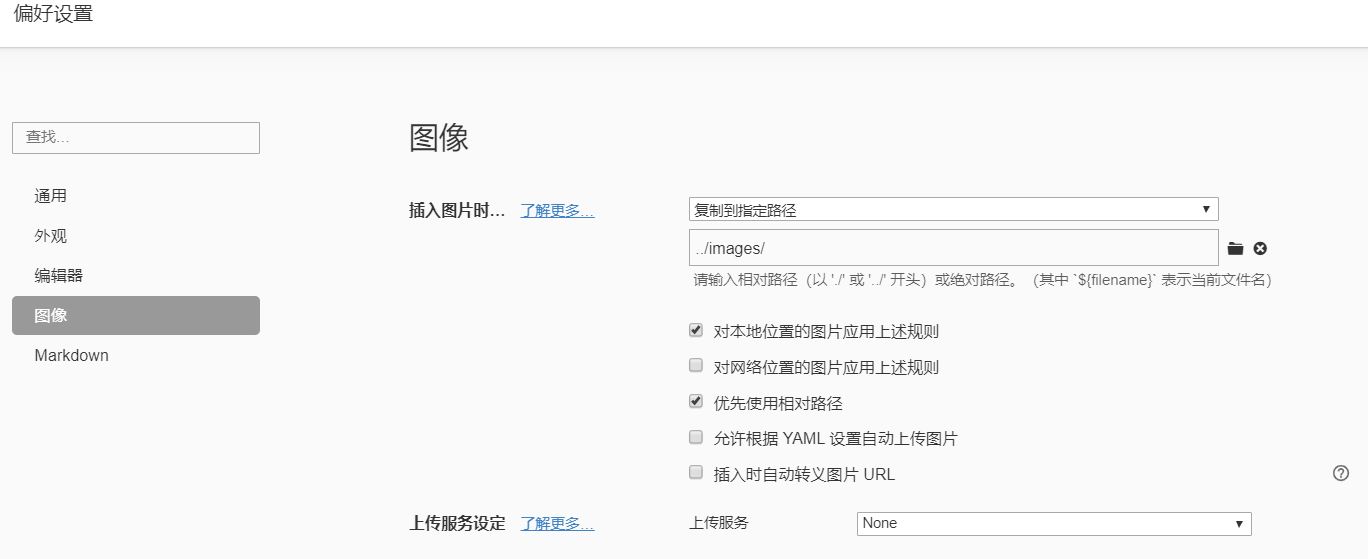
文件、偏好设置、图像、插入图像时...的选区,选择下拉菜单中的“复制到指定路径”, 在下面的输入框中输入“../images/”
使用hexo new “文章标题”生成md源文件之后,
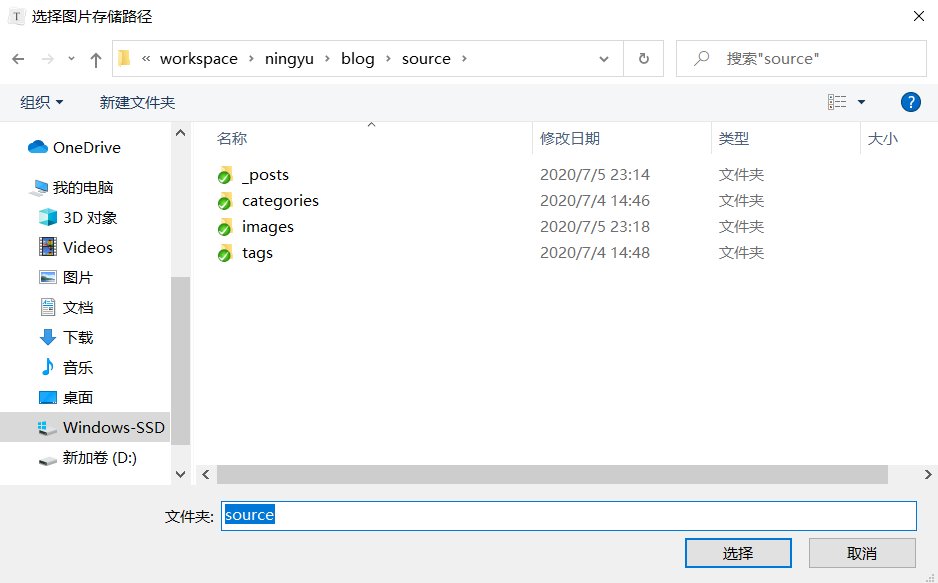
格式、图像、设置图片根目录…选择source目录