Hexo博客环境塔建
概述
博客没写几篇,环境倒是换了不少:Github Pages和Google Firebase国内访问要看GFW心情;Coding Pages非会员如果不加水印就会被强制跳转到他们的推广页;Netlify也是偶尔抽风,最终还是用回自己的搬瓦工$19.9传家宝VPS。
脱离了PAAS平台,环境就需要全部自己动手来搞,因此本文主要作为备忘,记录搭建的关键的步骤和配置。
实施方案
- GitHub创建私有仓库
mynameisny/blog,用于托管Hexo源文件 - 开启GitHub的webhooks服务,当仓库
mynameisny/blog收到新的push时通知VPS服务器 - VPS收到webhooks通知的时候,pull新的Hexo源文件,在服务器中完成静态页面的构建
- VPS配置Nginx和SSL证书进行静态页面的发布,生成的页面文件在hexo目录的public/目录下
环境搭建
本地环境
Git,NodeJS,Hexo配置步骤略
Typora设置Hexo图片路径:点我跳转
如果有图床需求可以安装PicGo客户端
同步Hexo博客源码:
1
git clone git@github.com:mynameisny/blog.git
创建分类
1
2hexo new page categories
hexo new page tags创建文章
1
hexo new "xxxxxx"
预览
1
hexo s
生成静态文件
1
hexo g
服务器环境
Git,NodeJS,Hexo配置步骤略
二级域名
去Dnspod为二级域名添加一条A记录,解析到VPS的IP地址

Nginx
安装Nginx
1
2yum install -y nginx
systemctl enable nginx
选择一个常用的目录作为工作空间,同步博客的源码,并生成hexo静态文件
1
2
3
4
5
6
7
8
9
10
11mkdir -p /usr/share/workspace/hexo && cd /usr/share/workspace/hexo
git clone git@github.com:mynameisny/blog.git
cd blog
npm install hexo --save
npm install --save hexo-generator-archive hexo-generator-category hexo-generator-index hexo-generator-tag hexo-renderer-ejs hexo-renderer-marked hexo-renderer-stylus hexo-server
hexo clean && hexo g
开启HTTPs
随便找一个目录,使用
letsencrypt-auto脚本来生成Let’s Encrypt证书(证书申请成功后会显示证书的路径,以及到期时间)1
2
3
4
5git clone https://github.com/letsencrypt/letsencrypt
cd letsencrypt
./letsencrypt-auto certonly --webroot --webroot-path /usr/share/workspace/hexo/blog/public -d blog.ningyu.me --agree-tos --email mynameisny@126.com生成2048位 DH parameters
1
openssl dhparam -out /etc/ssl/certs/dhparams.pem 2048
编辑
/etc/nginx/conf.d/default.conf文件,配置2个server对象,第一个server监听二级域名的80端口强制使HTTP请求跳转到HTTPs的域名重定向;第二个server监听443端口,将上面步骤生成的证书路径配置进去1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18server {
listen 80;
server_name blog.ningyu.me;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name blog.ningyu.me;
ssl_certificate /etc/letsencrypt/live/blog.ningyu.me/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/blog.ningyu.me/privkey.pem;
ssl_dhparam /etc/ssl/certs/dhparams.pem;
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA';
ssl_prefer_server_ciphers on;
location / {
root /usr/share/workspace/hexo/blog/public;
index index.html index.htm;
}
}重启nginx服务
1
systemctl restart nginx
访问验证,查看浏览器地址栏是否有安全“小锁头”

发布设置
方案概述
http server(nginx)布署好之后,需要搭建自动构建博客静态页面的服务,这里用到一个Go语言编写的Webhook工具,以及GitHub的Webhooks服务。
区分一下两个Webhook:
- Webhook工具是一个Go语言实现、运行在服务端的,用于处理来自GitHub的Webhooks消息的工具。它能在服务器上打开一个端口,监听来自GitHub的Webhooks消息,如果收到消息,就可以执行一个制定的脚本。
- Webhooks是Github仓库(Coding也有)提供的一种服务。它的功能是当GitHub仓库发生某种事件(例如push)时,向指定的URL发送一个HTTP POST请求。
Webhook配置
下载编译好的二进制分发包并解压
1
2
3wget https://github.com/adnanh/webhook/releases/download/2.7.0/webhook-linux-amd64.tar.gz
tar -zxvf webhook-linux-amd64.tar.gz
在可执行文件
webhook的同级目录下,新建一个hooks.json文件,需要指定一个"id",以及"secert","execute-command"处填入收到通知后,需要执行的build.sh脚本的路径,"command-working-directory"填入执行脚本的目录,也就是hexo目录1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20[
{
"id": "webhook_id",
"execute-command": "/var/scripts/build.sh",
"command-working-directory": "/usr/share/workspace/hexo/blog",
"trigger-rule":
{
"match":
{
"type": "payload-hash-sha1",
"secret": "yoursecret",
"parameter":
{
"source": "header",
"name": "X-Hub-Signature"
}
}
}
}
]
新建一个
build.sh,将它放置在/var/scripts目录中,设置文件权限为755。1
2
3
4
5!/bin/bash
rm -rf update.log
git pull | tee build.log
hexo clean && hexo g | tee build.log
启动Webhook
1
nohup ./webhook -hooks hooks.json -verbose > webhook.log 2>&1 &
Webhooks配置
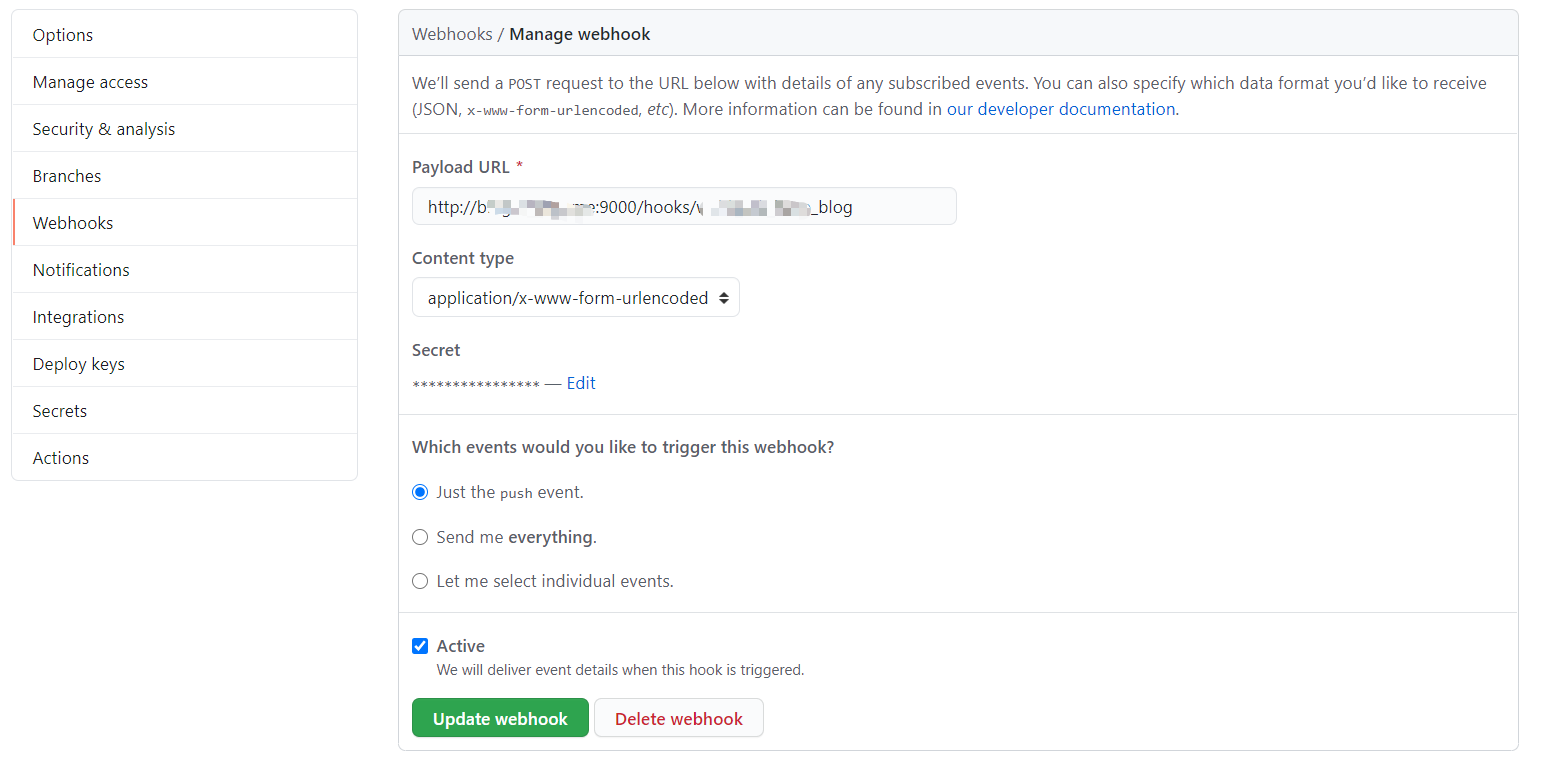
进入到mynameisny/blog仓库,点击Settings,从左侧目录中选择Webhooks,新建一个Webhook,填写Playload URL和Secret

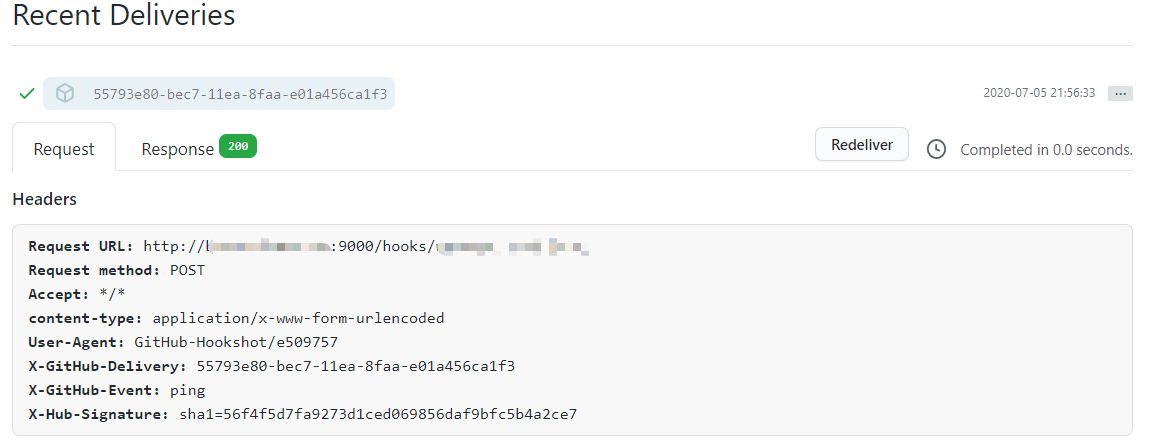
在GitHub新建一个Webhook的时候,GitHub会自动发送一个ping事件的POST,如果返回的响应是200,表示配置成功